Initial commit
This commit is contained in:
commit
11ed313044
8 changed files with 191 additions and 0 deletions
8
LICENCE
Normal file
8
LICENCE
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
Copyright (c) 2024 abbieoverflight
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||||
|
|
||||||
4
README.md
Normal file
4
README.md
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
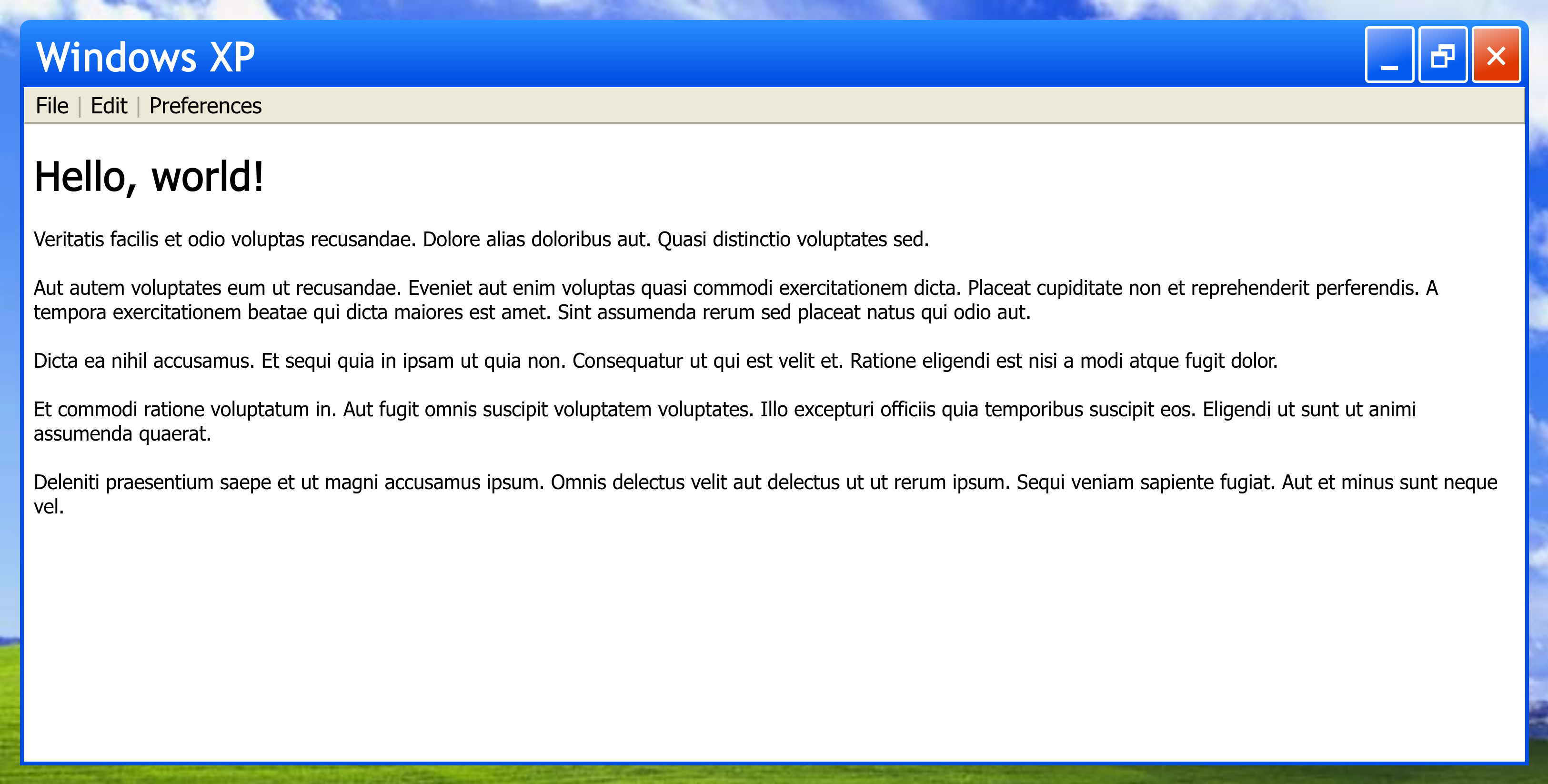
# Luna CSS
|
||||||
|
A recreation of the Windows XP Luna theme in HTML+CSS. An example webpage is provided.
|
||||||
|
|
||||||
|

|
||||||
BIN
bliss.jpg
Normal file
BIN
bliss.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 44 KiB |
43
index.html
Normal file
43
index.html
Normal file
|
|
@ -0,0 +1,43 @@
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html>
|
||||||
|
<head>
|
||||||
|
<title>Windows XP</title>
|
||||||
|
<link rel="stylesheet" type="text/css" href="style.css" />
|
||||||
|
<meta charset="UTF-8" />
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
|
</head>
|
||||||
|
<body>
|
||||||
|
<div class="container">
|
||||||
|
<div class="header">
|
||||||
|
<h1>Windows XP</h1>
|
||||||
|
<div class="header-button" id="red"><p id="close">🗙</p></div>
|
||||||
|
<div class="header-button"><p id="maximise">🗗</p></div>
|
||||||
|
<div class="header-button"><p id="minimise">🗕</p></div>
|
||||||
|
</div>
|
||||||
|
<div class="formarea">
|
||||||
|
<div class="ribbon">
|
||||||
|
<p class="link" id="first">File</p>
|
||||||
|
<p class="bar">|</p>
|
||||||
|
<p class="link">Edit</p>
|
||||||
|
<p class="bar">|</p>
|
||||||
|
<p class="link">Preferences</p>
|
||||||
|
</div>
|
||||||
|
<div class="content">
|
||||||
|
<h1>Hello, world!</h1>
|
||||||
|
<p>
|
||||||
|
|
||||||
|
Veritatis facilis et odio voluptas recusandae. Dolore alias doloribus aut. Quasi distinctio voluptates sed.<br/><br/>
|
||||||
|
|
||||||
|
Aut autem voluptates eum ut recusandae. Eveniet aut enim voluptas quasi commodi exercitationem dicta. Placeat cupiditate non et reprehenderit perferendis. A tempora exercitationem beatae qui dicta maiores est amet. Sint assumenda rerum sed placeat natus qui odio aut.<br/><br/>
|
||||||
|
|
||||||
|
Dicta ea nihil accusamus. Et sequi quia in ipsam ut quia non. Consequatur ut qui est velit et. Ratione eligendi est nisi a modi atque fugit dolor.<br/><br/>
|
||||||
|
|
||||||
|
Et commodi ratione voluptatum in. Aut fugit omnis suscipit voluptatem voluptates. Illo excepturi officiis quia temporibus suscipit eos. Eligendi ut sunt ut animi assumenda quaerat.<br/><br/>
|
||||||
|
|
||||||
|
Deleniti praesentium saepe et ut magni accusamus ipsum. Omnis delectus velit aut delectus ut ut rerum ipsum. Sequi veniam sapiente fugiat. Aut et minus sunt neque vel.
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
BIN
ss.png
Normal file
BIN
ss.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 668 KiB |
136
style.css
Normal file
136
style.css
Normal file
|
|
@ -0,0 +1,136 @@
|
||||||
|
@font-face {
|
||||||
|
font-family: "Trebuchet MS";
|
||||||
|
src: url(trebuchet.ttf);
|
||||||
|
font-display: swap;
|
||||||
|
}
|
||||||
|
|
||||||
|
@font-face {
|
||||||
|
font-family: "Tahoma";
|
||||||
|
src: url(tahoma.ttf);
|
||||||
|
font-display: swap;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
.container {
|
||||||
|
display: flex;
|
||||||
|
min-height: 95vh;
|
||||||
|
margin: 0;
|
||||||
|
flex-direction: column;
|
||||||
|
background: #0157e8;
|
||||||
|
border-top-left-radius: 8px;
|
||||||
|
border-top-right-radius: 8px;
|
||||||
|
background-image: linear-gradient(to bottom, #2b90ff, #004de3 8.5%);
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
margin: 1em;
|
||||||
|
background: url(bliss.jpg);
|
||||||
|
background-repeat: no-repeat;
|
||||||
|
background-size: cover;
|
||||||
|
}
|
||||||
|
|
||||||
|
.header {
|
||||||
|
padding: 0;
|
||||||
|
margin: 0;
|
||||||
|
margin-top: 5px;
|
||||||
|
margin-left: 8px;
|
||||||
|
margin-right: 3px;
|
||||||
|
color: #fff;
|
||||||
|
}
|
||||||
|
|
||||||
|
.header h1 {
|
||||||
|
font-family: "Trebuchet MS";
|
||||||
|
float: left;
|
||||||
|
display: inline;
|
||||||
|
margin: 0;
|
||||||
|
margin-left: 0.15em;
|
||||||
|
margin-top: 0.2em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.header .header-button {
|
||||||
|
background: #025af0;
|
||||||
|
display: inline;
|
||||||
|
float: right;
|
||||||
|
margin: 0;
|
||||||
|
padding: 2px;
|
||||||
|
width: 2em;
|
||||||
|
margin-right: 0.2em;
|
||||||
|
border: 2px solid white;
|
||||||
|
text-align: center;
|
||||||
|
border-radius: 3px;
|
||||||
|
background-image: linear-gradient(160deg, #90aff9, #025af0 70%);
|
||||||
|
}
|
||||||
|
|
||||||
|
.header .header-button #minimise {
|
||||||
|
transform: translateY(0.5em);
|
||||||
|
}
|
||||||
|
|
||||||
|
.header .header-button #maximise {
|
||||||
|
transform: translateY(0.2em);
|
||||||
|
}
|
||||||
|
|
||||||
|
.header .header-button #close {
|
||||||
|
transform: translateY(0.1em);
|
||||||
|
}
|
||||||
|
|
||||||
|
.header .header-button p {
|
||||||
|
font-family: "Trebuchet MS";
|
||||||
|
margin: 0;
|
||||||
|
font-size: 140%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.header .header-button img {
|
||||||
|
margin: 0;
|
||||||
|
min-height: 100%;
|
||||||
|
align: center;
|
||||||
|
min-width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
#red {
|
||||||
|
background: #e03802;
|
||||||
|
background-image: linear-gradient(160deg, #f1ac9a, #e03802 70%);
|
||||||
|
}
|
||||||
|
|
||||||
|
.formarea {
|
||||||
|
display: flex;
|
||||||
|
flex-direction: column;
|
||||||
|
flex: 1;
|
||||||
|
background: #fff;
|
||||||
|
padding-top: 0;
|
||||||
|
margin: 0.2em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.content {
|
||||||
|
padding-left: 0.5em;
|
||||||
|
padding-right: 0.5em;
|
||||||
|
margin: 0;
|
||||||
|
font-family: "Tahoma";
|
||||||
|
}
|
||||||
|
|
||||||
|
.ribbon {
|
||||||
|
padding-top: 3px;
|
||||||
|
padding-bottom: 3px;
|
||||||
|
font-size: 110%;
|
||||||
|
font-family: "Tahoma";
|
||||||
|
min-width: 1%;
|
||||||
|
max-height: 3.2em;
|
||||||
|
background: #ece9d8;
|
||||||
|
border: 1px solid #fff;
|
||||||
|
border-right: 1px solid #aca899;
|
||||||
|
border-bottom: 2px solid #aca899;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ribbon .link {
|
||||||
|
display: inline;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ribbon .bar {
|
||||||
|
color: #aca899;
|
||||||
|
display: inline;
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.ribbon #first {
|
||||||
|
padding-left: 0.5em;
|
||||||
|
}
|
||||||
BIN
tahoma.ttf
Normal file
BIN
tahoma.ttf
Normal file
Binary file not shown.
BIN
trebuchet.ttf
Normal file
BIN
trebuchet.ttf
Normal file
Binary file not shown.
Loading…
Reference in a new issue